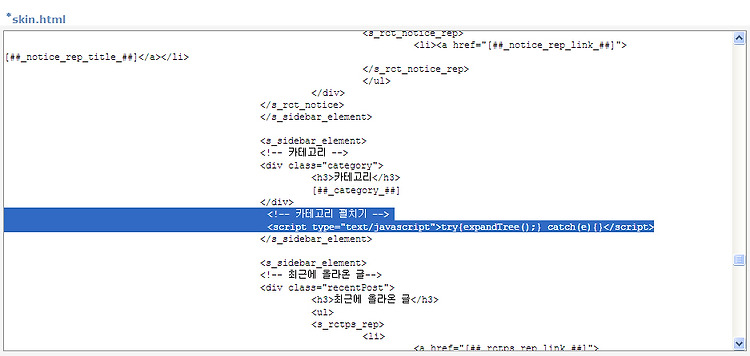
블로그를 방문 했을때 가장 많이 보는 부분이 바로 카테고리가 아닌가 합니다. 한눈에 볼 수 있는 카테고리는 해당 블로그에서 어떠한 내용을 다루고 있는지 대충 가늠할 수 있는 포인트 이기도 합니다. 그렇기 때문에 접혀 있는 카테고리 보다는 펼쳐 있는 카테고리가 보기 좋겠죠. 티스토리 블로그의 접혀 있는 카테고리를 펼쳐 놓는 방법은 아주 간단 합니다. 관리자 > 스킨 > HTML/CSS 편집 > skin.html 에서 Ctrl + F 로 ##_category_## 을 찾습니다. 파일로 첨부한 태그를 복사하여 아래 그림과 같이 카테고리 밑에 /div 와 /s_sidebar_element 사이에 붙여넣습니다. 아래 그림의 드래그한 파란색 부분이 추가될 부분입니다. *이미지를 클릭하면 크게 볼 수 있습니다* 추가..