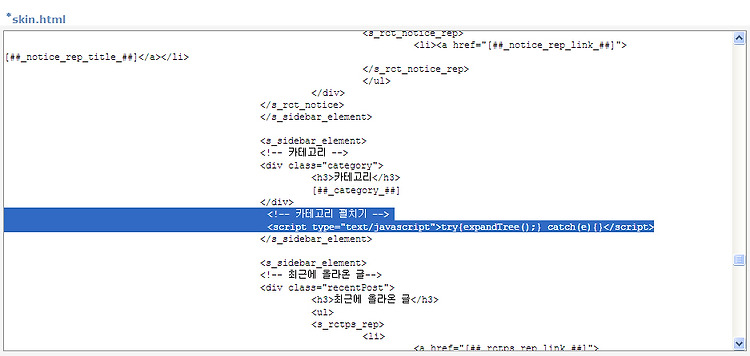
티스토리(TISTORY) 블로그 스킨 사이드바 위치 바꾸기(왼쪽, 오른쪽) 티스토리 기본테마스킨 - tisNote의 좌측 사이드바를 우측으로 바꾸는 방법 입니다. 블로그 스킨마다 약간의 차이가 있을 수 있으니 참고만 하세요. 많이 응용되고 있는 기본테마스킨의 경우 *style.css 에서 두줄만 바꿔주면 "좌측 사이드바"와 "본문"의 위치를 서로 바꿀 수 있습니다. 먼저 스킨 > HTML/CSS 편집 > style.css 에 들어가 "/* 블로그의 레이아웃 */" 부분을 찾습니다. .container 로 시작하는 부분 입니다. *style.css /* 블로그의 레이아웃 */ .container{ width:/*@post-width:440*/1060px/*@*/;} *이미지를 클릭하면 크게 볼 수 있습니다..