반응형
티스토리(TISTORY) 블로그 "카테고리 글 더 보기" 박스 위치 바꾸기
블로그 본문 하단에 출력되는 "카테고리 글 더 보기" 박스 위치를 바꾸는 방법입니다.
먼저, 플러그인 > 플러그인목록 > 꾸미기에서 "카테고리 글 더 보기"를 사용중으로 바꿔줍니다.

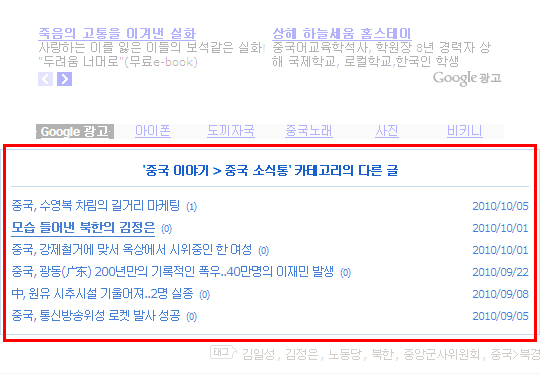
여기까지 했다면 블로그 본문 하단에 기본적으로 "카테고리 글 더 보기" 박스가 출력됩니다.
그러나 본문 하단에 삽입한 구글 애드센스가 밑으로 밀리는 문제가 있네요.
이 "카테고리 글 더 보기" 박스를 하단에 출력되는 구글 애드센스 보다 밑으로 출력되게 하려면 아래 소스코드가 필요합니다.
출력되는 위치는 소스코드 삽입 위치에 따라 얼마든지 원하는 곳에 배치가 가능합니다.
| 먼저 아래 소스 코드는 MissFlash님이 본인의 블로그 http://blog.missflash.com/543 게시물에 공개하고 이웃 블로거를 위해서 배포한 소스 코드임을 밝혀둡니다. |
스킨 > HTML/CSS 편집 > skin.html 상단에서 <title>...</title> 부분을 찾습니다.
<title>...</title> 태그 바로 밑에 아래 소스를 삽입합니다.(수정할 필요없음)
<script type="text/javascript" language="javascript"> function getElementsByClass(MissFlash_Div_Num,searchClass,node,tag){ // JavaScript function was developed by MissFlash (http://blog.missflash.com) var classElements = new Array(); if(node == null) node = document; if(tag == null) tag = '*'; var els = node.getElementsByTagName(tag); var elsLen = els.length; var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)"); var j = 0; var MissFlash_Check = 1; var MissFlash_ID = "MF_Reference" + MissFlash_Div_Num; for(i=0; i<elsLen; i++){ if(pattern.test(els[i].className)){ classElements[j] = els[i]; j++; if(els[i].id.indexOf("MF_Reference") == -1){ var result = els[i].innerHTML; els[i].style.display = "none"; } } } return result; } </script> |
그런다음 블로그 본문이 출력되는[??_article_rep_desc_??] 코드를 찾습니다.
소스 코드 문제로 # 을 ? 로 표시 했습니다.
블로그 본문에 구글 애드센스를 삽입은 아래와 같습니다.

"카테고리 글 더 보기" << 이 부분에 출력될 소스 코드를 삽입하면 되겠네요.
본문이 출력되는 [??_article_rep_desc_??] 나 원하는 장소에 아래 소스를 삽입합니다.
<div id="MF_Reference" class="another_category another_category_color_gray"></div> <script type="text/javascript"> //<![CDATA[ // Created by MissFlash(http://blog.missflash.com) var MF_Reference = document.getElementById('MF_Reference'); MF_Reference.setAttribute("id", "MF_Reference" + MissFlash_Div_Num); MF_Reference.className = "another_category another_category_color_gray"; var ref_source = getElementsByClass(MissFlash_Div_Num,"another_category"); MF_Reference.innerHTML = ref_source; MissFlash_Div_Num += 1; //]]> </script> |
여기까지 했다면 미리보기로 제대로 출력되는지 확인합니다.

반응형
'블로그팁(TISTORY)' 카테고리의 다른 글
| 블로그팁, 간단한 인터넷 뉴스 동영상 추출하기 (0) | 2010.10.18 |
|---|---|
| 나의 블로그 & 웹사이트에 구글 뉴스 박스(Google News Box) 추가하기 (0) | 2010.10.06 |
| 티스토리(TISTORY) 블로그 본문(상단,하단)에 구글 애드센스 달기 (2) | 2010.10.05 |
| 티스토리(TISTORY) 블로그 스킨 사이드바 위치 바꾸기(왼쪽, 오른쪽) (0) | 2010.10.04 |
| 티스토리(TISTORY) 블로그 카테고리 펼치기 (0) | 2010.09.29 |